Implement Facebook Banner Ads in Android App without Payment Account
In this post, we implement Facebook Banner Ads using the Facebook Audience Network without Payment Account.
For that, firstly sign-in with your Facebook account on developers.facebook.com.
Then Create an app under MyApp section on top-right corner.
 |
| Create an App |
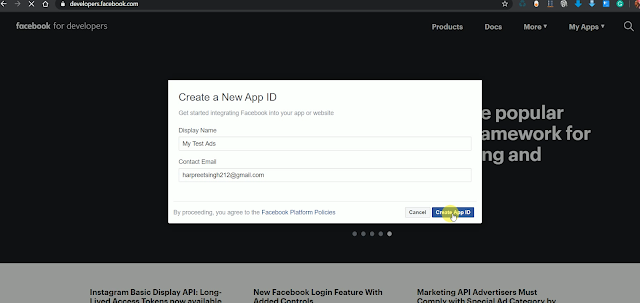
Then name your app and click create app.
 |
| Name your App |
Then Click on Audience Network from the product section.
 |
| Click on Audience Network |
Then click on Get started of monetization and then select business account.
 |
| Monetization and business account. |
Then name your first app.
 |
| Name your app |
Then click on Android from platforms.
 |
| Click on Android from platform section |
If your app is live then write your app link, else click on the app is not live.
 |
| The app is not Live |
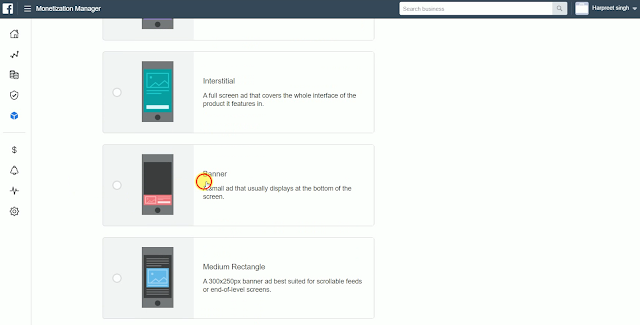
Then Click on Banner Ad from Placement
 |
| Click on Banner Ad |
*Your Placement ad is only working on your app if you added a payment account with your account.*
So, Add a Test Device in the Testing section to show test ads in your Android app without payment account.
Then, click on a Testing section in the left menu on business.facebook.com
 |
| Click on Testing |
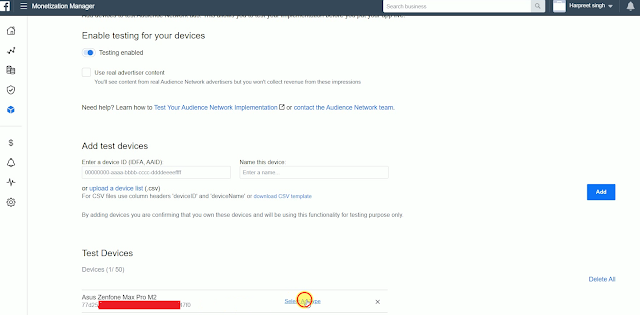
Under Add Test Device, Enter your test device Id.
For Test Device Id of Android Mobile.
Open Settings -> click on google -> click on Ads -> your AAID is write in bottom of your screen.
Then enter your device id and click on add device.
Then select the ad type of your added device.
 |
| Add Test Device |
Then select banner from ads.
 |
| Select Ad Type |
Now your ad is set up properly. Now open Android Studio and create a new project.
After the Gradle sync Then opens your app-level Gradle file and add Facebook ads dependency.
implementation 'com.facebook.android:audience-network-sdk:5.6.1'
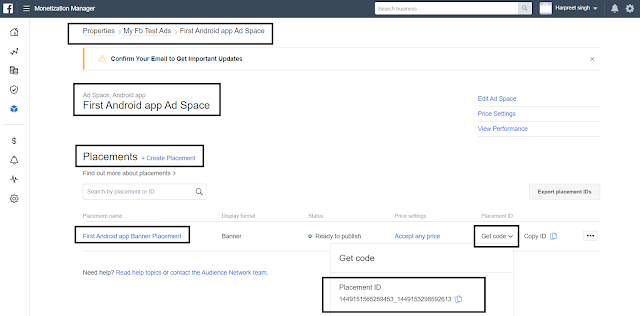
Then copy your placement Id.
 |
| Copy placement Id |
Then paste your placement id in your String resources of Android project.
<string name="Facebook_banner_placement">1449151565259453_1449153298592613</string>
Then in activity_main.xml paste your linear layout code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/banner_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Then create an ad view and load banner ad in your MainActivity.java file.
MainActivity.java
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adView = new AdView(this, getResources().getString(R.string.Facebook_banner_placement), AdSize.BANNER_HEIGHT_50);
// Find the Ad Container
LinearLayout adContainer = (LinearLayout) findViewById(R.id.banner_container);
// Add the ad view to your activity layout
adContainer.addView(adView);
// Request an ad
adView.loadAd();
}
}
Now run your app and your ad is successfully shown on your mobile without payment Account
Subscribe to Harpreet studio on Youtube
Like Harpreet Studio on Facebook
Follow me on Instagram









Bro can I get your WhatsApp number.i have some problems with webview app
ReplyDeleteI have commented in YouTube also
ReplyDeleteMy WhatsApp number is 9700552326
ReplyDelete